React利用JSX語法來開發,類似XML的寫法,可以將UI介面跟程式邏輯跟緊密的結合(在html中使用JavaScript語法),一般的瀏覽器是看不懂JSX的,就需要babel來轉化成一般的JavaScript,如果經過babel編譯就會發現JSX被轉為React.createElement,所以JSX比較像是語法糖的概念。
JSX的寫法
<h1>Hello World</h1>;
React.createElement的寫法
React.createElement("h1", null, "Hello World");
JSX看起來是不是簡單多了!?
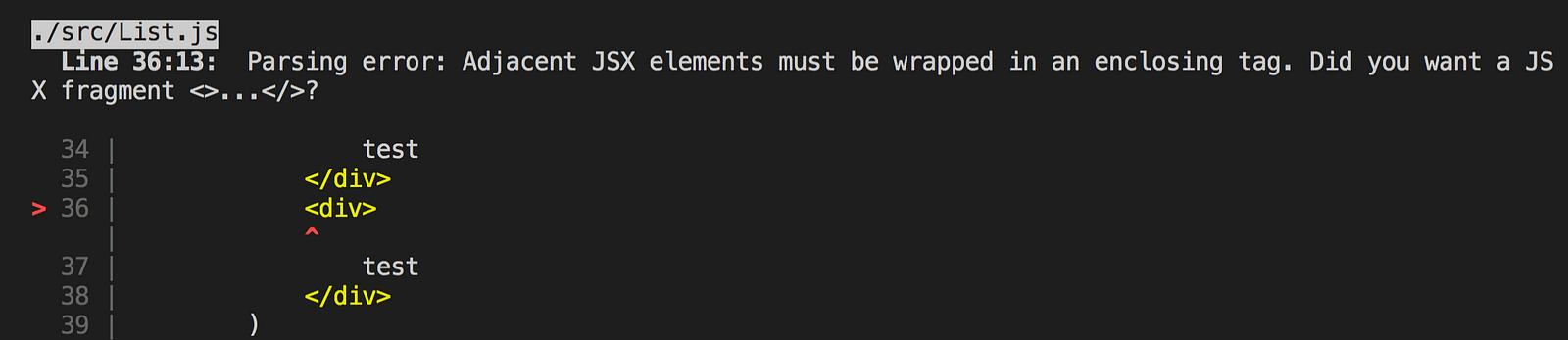
這邊要特別注意,如同vue的template一樣,都是需要一個根節點,像下面這樣沒有一個根節點dom包住是會報錯的。
return (
<div>test</div>
<div>test</div>
)
貼心提醒你是否要用Fragment,用Fragment的好處就是不會額外增加不必要的dom節點

記得要先引入Fragment
import React, {Component, Fragment} from 'react';
return (
<Fragment>
<div>a</div>
<div>b</div>
</Fragment>
)
//<Fragment> </Fragment>也可以縮寫寫成<> </>
html tag需要有開始標籤和結束標籤,如果沒有結束標籤就要以 />結尾,JSX習慣用()包起來。
class List extends Component{
constructor(){
super()
this.state = {order:['apple','orange','guava']}
}
render(){
return (
<ul>
{
this.state.order.map((item)=>{
return (<li>{item}</li>)
})
}
</ul>
)
}
}
可以用大括號來放入動態的變數,大括號{}包起來的地方就可以寫JavaScript表達式,雖然不能寫if else,但可以在裡面寫 function 三元運算式沒問題
return (
<ul>
{
this.state.order.map((item)=>{
return (
<li>
<span>
{item === 'guava' ? 'favorite' : 'soso'}
</span>
{item}
</li>)
})
}
</ul>
)
style的話可以傳入物件,不過css屬性都要變成駝峰式,剛開始寫真的蠻不習慣的,fontSize可以不寫px。
const style = {
fontWeight:'bold',
fontSize: 18,
}
return (
<ul>
{
this.state.order.map((item)=>{
return (<li style={style}>{item}</li>)
})
}
</ul>
)
如果直接寫inlineStyle,很常少寫大括號,要記得是雙括號!
也可以另外寫一隻單獨的css,再透過class來讀取樣式,這邊要注意的是class是 JavaScript 中的保留關鍵字,所以要用className取代,for也是,需要用htmlFor取代。
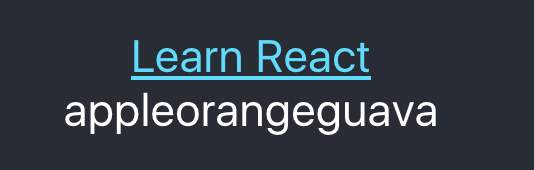
在大括號裡面放入陣列,會自動展開!
class List extends Component{
constructor(){
super()
this.state = {order:['apple','orange','guava']}
}
render(){
return (
<div>{this.state.order}</div>
)
}
}
結果如圖

可以利用dangerouslySetInnerHTML 來帶入 html,相當於innerHtml,注意這邊為兩個下底線 __html:要傳入的html
class JsxExample extends Component{
render(){
const content = '<h1>hey hey you</h1>'
return(
<Fragment>
<div dangerouslySetInnerHTML={{__html:content}}></div>
</Fragment>
)
}
}
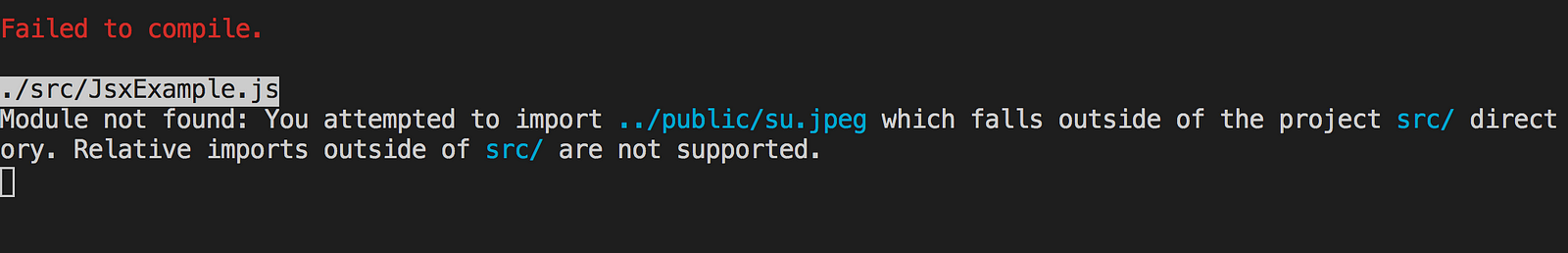
<img src={require('../public/su.jpeg')} />
不過這時候我把圖片丟在public,結果就報錯

字面上的意思就是請你要放在src底下才能拿到圖片,於是就在src底下新增一個assets資料夾放圖片,就成功了
import img from './assets/su.jpeg'
然後在JSX的部分賦予img這個變數即可
<img src={img} />
以上就是針對JSX的簡單介紹!
